Introducing Aboard
Design, 2D Animation
Aboard is a platform that makes it easy to collect and organize links you find on your travels through the web.
I happen to use Aboard quite frequently! It’s a great tool to collect links pertaining to motion graphics. When I was approached by Aboard founders Rich Ziade and Paul Ford to create an introductory video for their new product, I happily said yes and got to work.
Produced in collaboration with Aboard.com


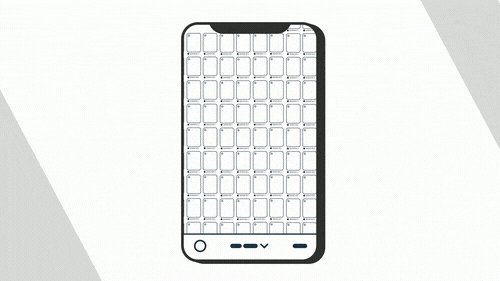
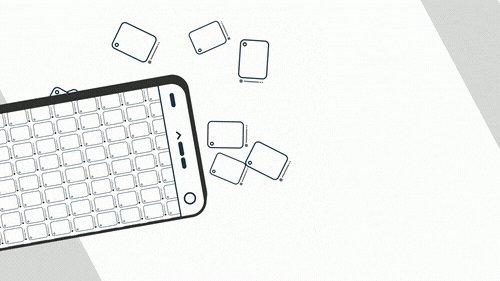
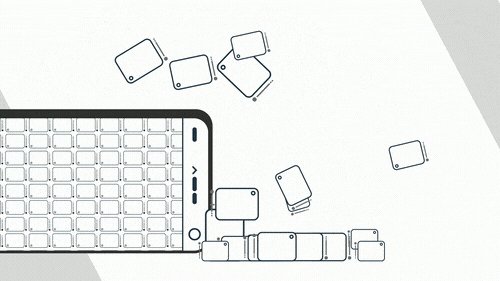
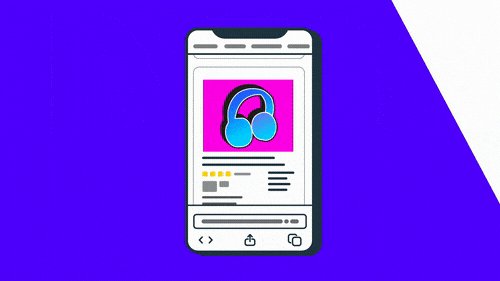
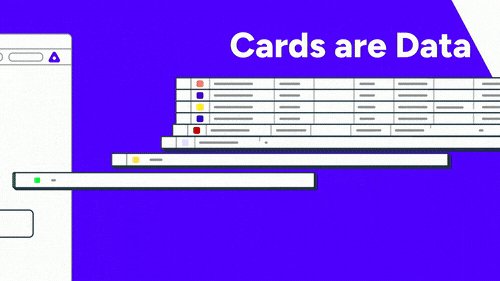
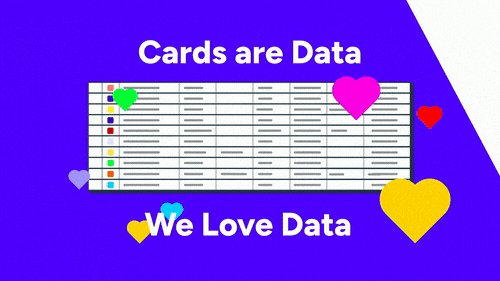
In the first 30 seconds, we see how difficult it is to make sense of the barrage of links you encounter on the internet. How are you going to remember that interesting article you read on your lunchbreak last week?


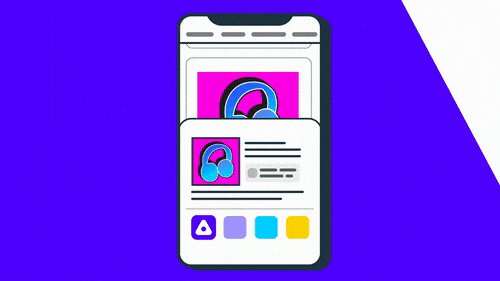
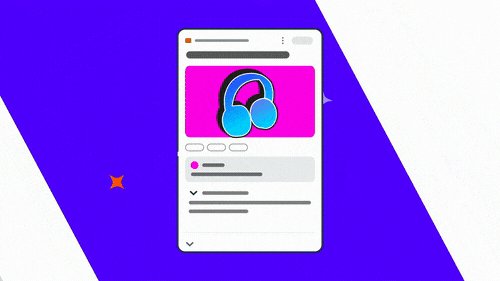
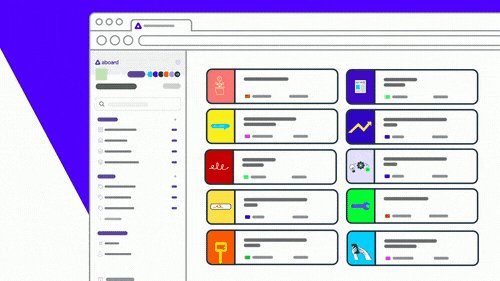
Here's how: You'll file and organize everything using Aboard.com. Scroll through your cards and boom, there it is.
Process
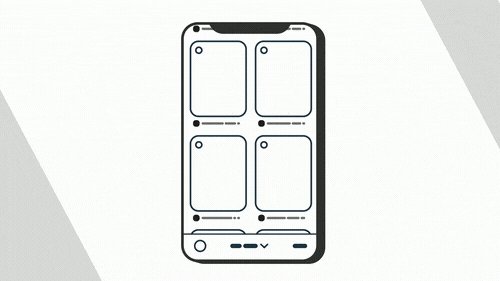
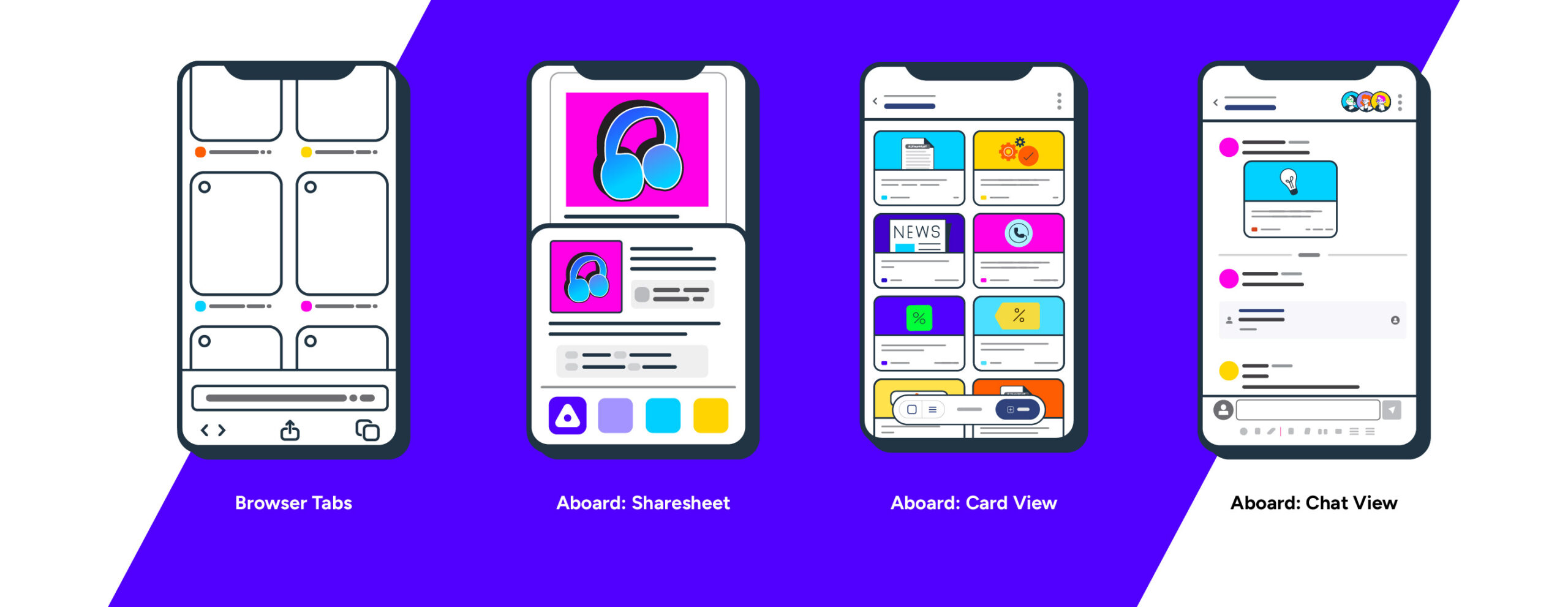
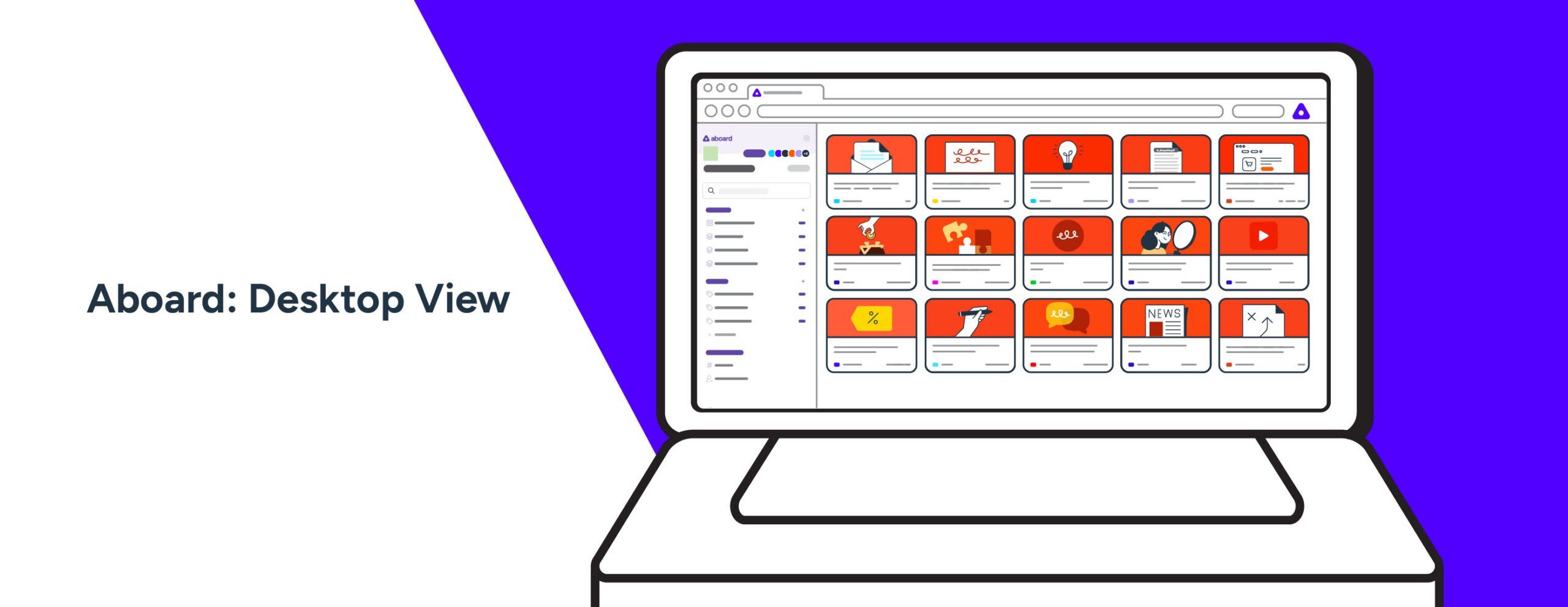
I was given a script and a pack of lovely vector illustrations. I soon realized that most of the spot's runtime would be spent within the app, showing off Aboard's functionality and features. My first task was to decide how to present the user interface in the spot. It would have to be somewhat simplified to keep the viewer from getting caught up in unnecessary details but still distinct enough to be clearly recognizable as Aboard's UI.


Lottie Logo Animations
I made an Aboard logo animation for the full spot. We then used it for the app itself by exporting the animation as a Lottie .json file.
Aboard Spinner animation
Aboard Logo Animation
Contact
Phone: 860-227-2118
Email: eric@ekonon.org
IG: @ekonon_works